
So why should you optimize your images?
Google Image Search only gets a small piece of Google’s overall traffic, but since the search results are now blended, images can generate a lot more traffic than you might think.
So if you search for a particular thing or subject matter (‘chocolate chip cookies’), you could see images in the standard listings without ever having to click on the Images tab.
1. Look at your filenames
The filename is the name of the actual image file you’re uploading to your site or blog.
So often, I see image files with names like ‘image121.jpg’ or ‘dnc124678.png.
I highly doubt you want your business to be known for image 121 so instead of your filename is just a random selection of numbers, it should describe your image. You should try to make it as specific and descriptive as possible. Here’s a chance to use your keywords! Say for example you have a blog about cookies. Instead of uploading an image and naming the file ‘cookies’ name the file as ‘easy-chocolate-chip-cookies-recipe’. You see how specific that is?
Remember Google does not know what your image is about unless you describe it. You’ll have an easier time competing for those keywords or phrases you want to be known for!
2. Write good alt text
Search engines can’t ‘see’ or read images, so you need to use alt tags (or alt text) to help them out. When writing alt tags, try to remember three things:
• Alt tags need to be proper descriptions
• Include your primary keyword if it makes sense (but don’t just stuff a whole heap of random keywords in there)
• Keep it short (under 30 characters) and simple
If your picture is of a yummy chocolate chip cookies, your alt tag should read something like:
Alt=”Easy Chocolate Chip Cookie Recipes”
In the HTML code, it looks like this:
<img src=https://yoursite.com/ easy-chocolate-chip-cookies-recipe’jpg alt=” Easy Chocolate Chip Cookie Recipes” />
That way someone when someone types in easy chocolate chip cookies recipe into Google search, your site has a better chance of appearing in search results. How cool is that?
3. Keep your file size down
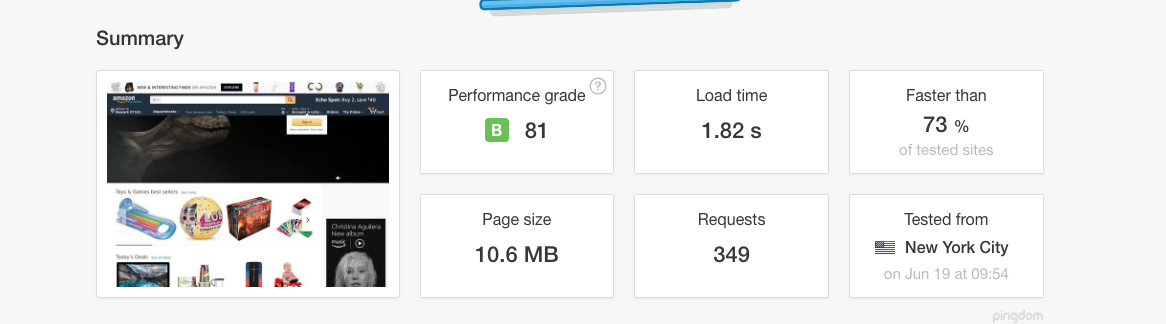
The first free tool I suggest you using is Pingdom (https://tools.pingdom.com). This optimization tool allows you to test your website speed. I took the liberty of looking at Amazon.com. Hope they don’t mind!

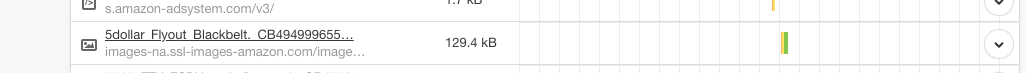
Not bad but they can improve their site speed for sure. If you scroll down a bit on the Pingdom page you will find the image sizes. You can spot them because they read.jpg or .png. Generally, the rule of thumb is to keep them down under 100 KB otherwise they might contribute to slowing down your website. I found one on Amazon that is a bit large.

I admit I was a huge culprit of uploading large image files to my old WordPress site and not realizing that they might be slowing my website down especially when it comes to mobile. When you’re optimizing an image for your website, you want the image to be as big as possible while making the file size (and therefore the download time) as small as possible.
There are lots of free image optimization tools you can use, including:
• Tiny Png
• WP Smush
These programs let you adjust the image size and keep the file size smaller without losing the integrity of the image. Keep the original image though in case you need to re-use it in the future.
4. Don’t leave any spaces
Google doesn’t seem to care much if you use spaces in your image filenames. It seems to work it out. But I’d still recommend filling in the spaces with hyphens (rather than underscores). Here’s another chance to get your keywords in there. So I go with:
easy-chocolate-chip-cookies-recipe.jpg
Rather than:
Easy_chocolate_chip_cookies_recipe.jpg
5. Place Your Images Where it Makes Sense
It might sound crazy, but where you place your image also makes a difference.
Ideally, the text around, underneath and above the image should be related to the image.
6. Location, Location, Location
If you have a local based business make sure you name some images or use alt text that describes your local business. For example: ‘New York city wedding photographers’. This helps you rank in local search.
Want to grab your FREE checklist for optimizing your images for SEO Success? Make sure you sign up below:










comments go here
Post comments here